Ux Planet 10 Small Design Mistakes We Still Make
10 Small Design Mistakes We Still Make
Don't Make Me Think by Steve Krug
![]()

The saying that "good design is obvious" is pretty damn old, and I am sure it took different shapes in the previous centuries. It referred to good food, music, architecture, clothes, philosophy and everything else.
We forget that the human mind changes slowly, and the knowledge you have about human behaviour will not go old for at least 50 years or so. To make it easy for you, we need to keep consistent with a couple of principles that will remind us of how to design great products. We should be told at least once a month about these small principles until we live and breathe good design.
The human brain's capacity doesn't change from one year to the next, so the insights from studying human behaviour have a very long shelf life. What was difficult for user twenty years ago continues to be difficult today — J. Nielsen
Revisiting: Don't Make Me Think
Steve Krug laid out some useful principles back in 2000, after the dot-com boom which are still valuable and relevant nowadays. Even after his revised version, nothing changed. Yes, you will tell me that the looks are more modern and the websites are more organised and advanced (no more flash!). But what I mean about that is — nothing has changed in human behaviour. We will always want the principle "don't make me think" applied to any type of product we interact (whether it is a microwave, tv, smartphone or car).

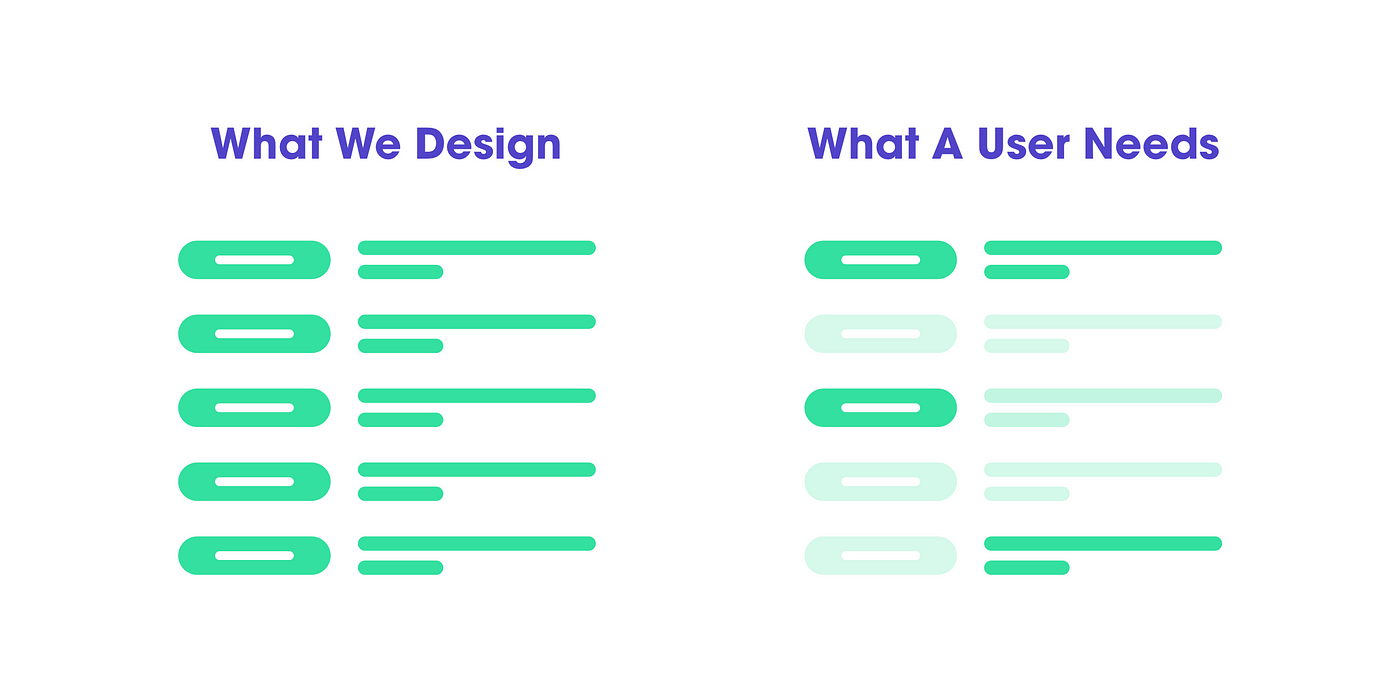
1. We don't read, we scan
The reason for that is — we are on a mission, and we only look for the thing that interests us. For example, I rarely remember myself going through all the text on the homepage of a product website. Why? Because most of the web users are trying to get something done, and done quickly. We do not have time to read more than necessary. And we still put a lot of text because we think people need to know that. Or as some designers say: "it adds to the experience".

- Use plenty of headings — they tell you what each section is about or if they are relevant to the person. Either way, they help you decide to scan further or leave the website
- Keep paragraphs short — long paragraphs makes it harder for readers to keep their place, and they are harder to scan than a series of short paragraphs. There's always a reasonable place in a paragraphs to break it in two.
- Use bulleted lists — almost anything can be a bullet list. Do you have a sentence that separates many things with comma? Then it can be a bullet list. Also, don't forget to leave space between bullet list rows for optimal reading. Take Medium as an example.
- Highlight key terms — much of page scanning process consists of looking for keywords and phrases. Formatting the most important one in bold, makes them easier to find. Also, don't highlight too many things because it will lose effectiveness.

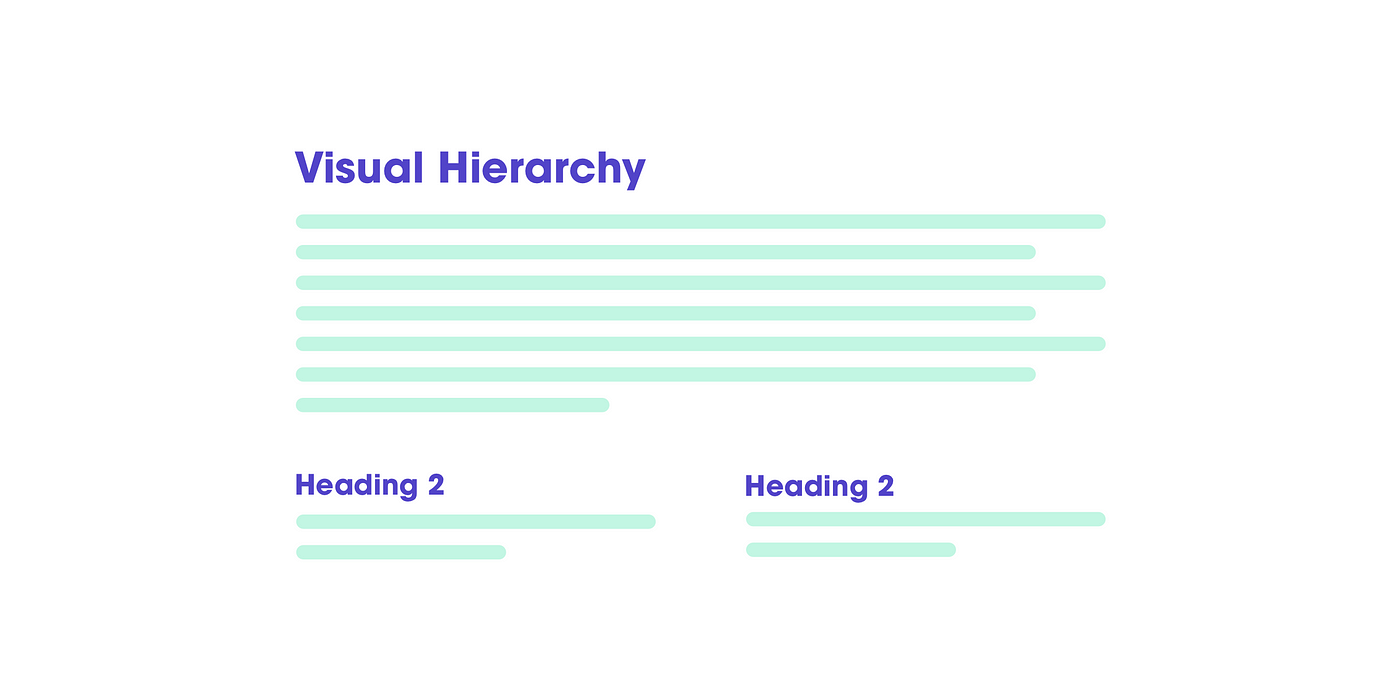
2. Create effective visual hierarchies
Another important aspect that will help scanning a page is offering a proper visual hierarchy. We have to make it clear that the appearance on a page portrays the relationship between elements. So there are a couple of principles for that:
- The more important something is, the more prominent it is. The most important stuff are either larger or bolder in distinctive colour set.
- Things that are related logically, are related visually. For example things are similar by grouping them under the same visual style, or under the same heading.

3. Don't reinvent the wheel
We believe that people want something new and more. But we forget that there are so many applications on the market that each demands our time. Each of them has different interactions, and we need to learn each one of them. And our mind blows up when: "Oh man, another app to learn?!".
It is an important point to know before I am going to say this:
We as designers, when asked to design something new, have a temptation to try and reinvent the wheel. Because doing something like everyone else seems somehow wrong. We have been hired to do something different. Not to mention that the industry rarely offers awards and praises for designing something that has "the best use of conventions".
Before reinventing the wheel, you have to understand the value (time, effort, knowledge) that went into what you are trying to disrupt and innovate.

4. Product instructions must die
Our job is to make stuff clear and obvious. If obvious is not an option, then at least self-explanatory. The main thing you need to know about instructions is that nobody is going to read them. We should aim for removing the instructions to make everything self-explanatory. But when they are necessary, cut as much as possible. (but, really, nobody is going to read them). We muddle through.
If it is not obvious then we should aim for self-explanatory.
Take IKEA as an example. If you gave an average person to assemble a wardrobe from IKEA, I am sure that he will assemble it right most of the times. Why? It is, most of the cases, apparent on how it should be assembled if we have a clear picture in front of us. But even in instances where they look at the instructions, there are no words — only images.

5. We do not care how your product works
For most of the people, it is not essential to know or understand how your product works. Not because they are not intelligent, but merely because they do not care. So once they nail down the use of your product, they will rarely switch to something else.
Let's take as an example the Apple AirPods. We can all admit that they are the worst sounding earbuds for the price you pay. But when I look at how people interact with it, I understand the real reason why they buy it. They do not make you think about why it is not working. You even don't notice they have new technology.
I look at how my mom interacts with them, and she never asked me what technology is behind or how they work. She knows that whenever you open the case near your device, it is going to connect. It is that easy.

6. People don't look for "subtle cues" — we are in a hurry
My favourite one. We, designers, love giving the users subtle effects and add beautiful delights. Right? Well, what if I told you that your users don't care about it? No matter how much they tell you they do, they don't. First time? Yes. Second? Ok. Third? Really, how much do I have to see this until it's enough?
Why is this happening? Life is a much more stressful and demanding environment than an app's delights and subtle effects. For example, you are a father, and your kid is screaming because he wants ice cream, the dog is barking because somebody is calling at the front door and you are trying to book a quick train ticket that should leave in 40 minutes. In that specific moment, people will not give a f* about your subtle cues. On the other side, we should use them, but not when it kills the user flow.

7. Focus groups are not usability tests
Focus group is a small group of people that sit around at the table and discuss things. They talk about their opinions about the product, past experiences, their feelings and reactions to new concepts. Focus groups are great for determining what your audience wants.
A usability test is about watching one person at a time trying to use something (your product in this case). In this case, you ask them to perform specific actions to see if you need to fix something in your concepts. So focus groups is about listening and usability tests are about watching.

8. We allow personal feelings take over the process
All of us who design digital products have the moment when they say — "I am a user too, so I know what is good or bad." And because of that, we tend to have strong feelings about what we like and don't.
We enjoy using products with ______, or we think that _____ is a big pain. And when we work on a team it tends to be hard to check those feelings at the door. The result is a room full of people with strong personal feelings on what it takes to design a great product. We tend to think that most of the users are like us.

9. You ask the wrong questions
It is not productive and will not add any value if you ask questions such as: "Do people like drop-down menus?". The right question to ask is: "Does this drop-down menu, with these words, in this context, on this page create a good experience for people who are likely to use the site?"
We should leave aside "do people like it?" and get deeper into the strategic context of design.
The reason for that is if we focus on what people like, we will lose focus and energy. Usability testing will erase any "likes" and show you what needs to be done.

10. When a person uses your product, you forget that she shouldn't spend time thinking about…
- Where am I?
- Where should I begin?
- Where the f* did they put _____ ?
- What are the most important things on this page?
- Why did they call it that way?
- Is that an ad or part of the site?
The point is that every question that pops into our head, when using your product, only adds up to the cognitive workload. It distracts our attention from "why I am here" and "what I need to do". And as a rule, people don't enjoy solving puzzles when they merely want to know if that button is clickable or not.
And every time you make a user tap on something that does not work, or it looks like a button/link but it's not, it also adds up to the pile of questions. And this happens because who built the product did not care too much about the product.
Other stories by me
Ux Planet 10 Small Design Mistakes We Still Make
Source: https://uxplanet.org/10-small-design-mistakes-we-still-make-1cd5f60bc708